For on-premise SharePoint and to a lesser degree for Classic sites in SharePoint Online, there were several possibilities for language-specific styling. The page is being displayed in Finnish? You're going to need more space or smaller print. Arabic? Things are different in right-to-left, and the fonts are different.
In master pages, you can load css from a language-specific path using the magic token "~language".
If you're more adventurous, you can use one of the existing language-specific locations for the css that SharePoint provides. That requires access to the file system. Not possible in SharePoint Online, and not recommended elsewhere.
For solutions, if you're using publishing and the Design Manager in SharePoint, and a few other cases, you can use language-specific folders in the Style Library. Those are usually already created for you, and they use the magic "~language" token but it's added for you; just notice the folder names like en-US and de-DE when you originally go to change the css file and reproduce them in the folder that you create.

Sometimes those techniques don't apply and you have to figure out the current language at run time. In most cases, you can find it in javascript using _spPageContextInfo.currentUICultureName , which is the currently selected language of the UI. Note, this is not necessarily the same as the web site language, nor the user's regional settings. It is specifically one of the site alternate languages agreed upon by the site and the user, in which the UI is being displayed.
So if the navigation or site name is being displayed in a particular language, you can style the display of those html elements according to the UI language.
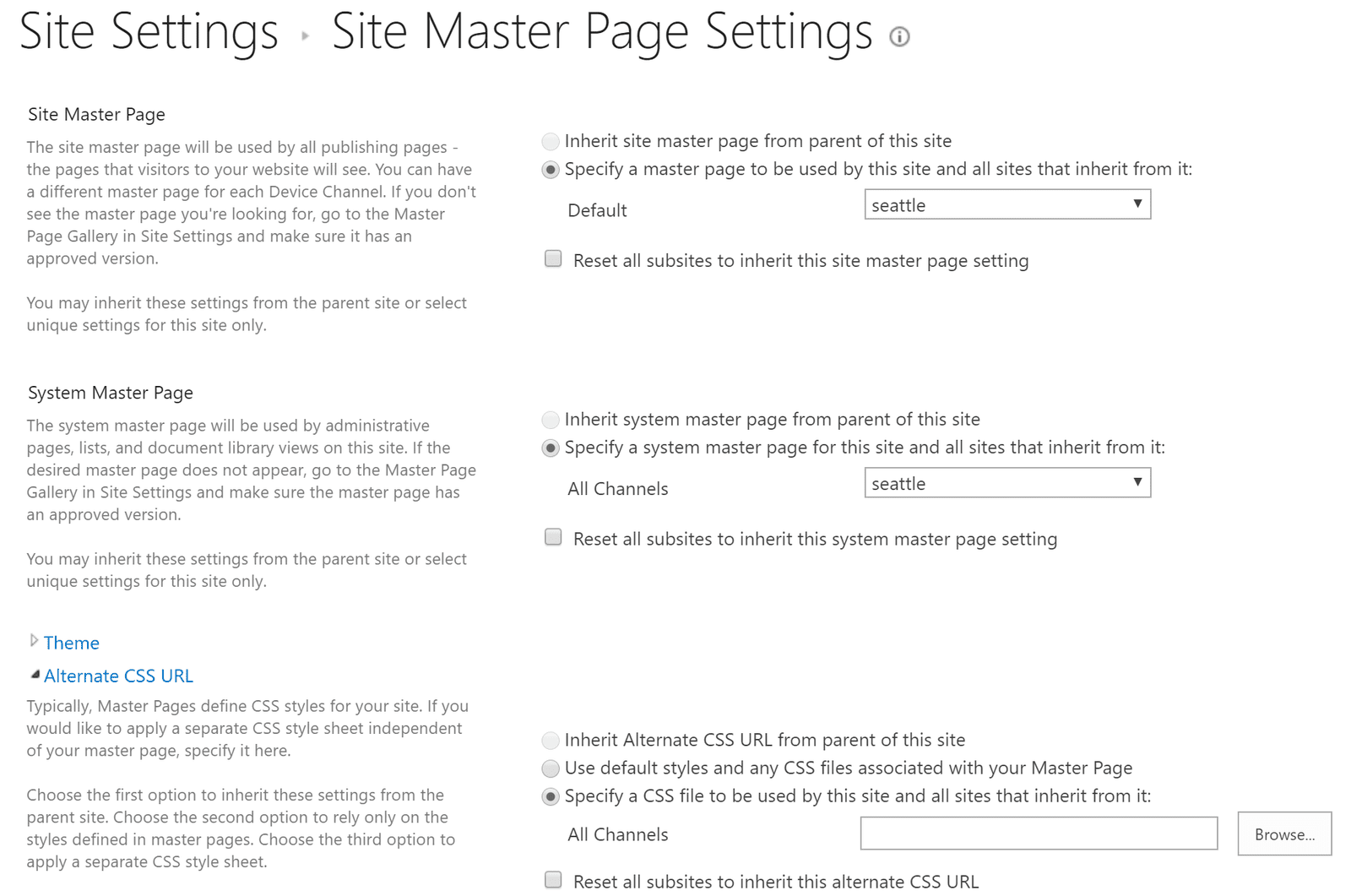
None of this works for Modern pages such as the ones on SharePoint Communication or modern Team sites. You don't have access to the master page, nor to CSS files and there is no AlternateCSSUrl property.
There is also no _spPageContextInfo object for your javascript to use. There is an analogous spPageContextInfo object, but it's only available within specific SPFx contexts, and disappears outside those contexts, which might not apply to what you are trying to style or might be a massive inconvenience to implement.
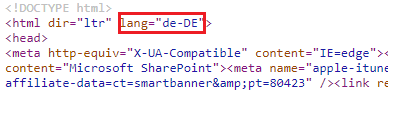
However the new modern pages have a new feature: the html element now correctly identifies the language of the page. In older versions of SharePoint, the html element always declared the language attribute as the language in which the site was created, not the current language of the user. In modern pages, it's the language of the UI.

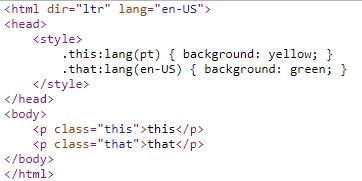
By having a correct language setting, we can now turn to the wonderful CSS :lang() pseudo-class selector. The lang attribute is set hierarchically, so everything on the page has that property unless you override it. You can therefore define CSS styles that apply only when a user of a particular language views the page.

Unfortunately, that only applies to modern pages, and not even all modern pages. For other pages, JavaScript and the _spPageContextInfo.currentUICultureName value works. If you have another trick that works, I would love to hear it.
