Managing multilingual SharePoint Framework (SPFx) solutions can get tricky as you need to ensure all translations are in place and take care of localization files from languages you need help understanding yourself. This was a problem we faced when developing our products.
To be sure we always included all localization key/value pairs in our releases, we created some scripts that were only internally used.
We decided to make those scripts available to the community for free so you can also benefit from them. That is why we created a new open-source project called PointFire Localizer. This project is a GitHub Action that helps you translate your localization files for your SPFx solutions.

This article shows you how to use PointFire Localizer to localize your SPFx solutions.
Maintaining localization files
Maintaining localization files
Every SPFx component has its own localization folder (`loc`) which contains a `en-us.js` and `myStrings.d.ts` file. There are ways to simplify this, like using a single localization file for all components, but eventually, you still must maintain all the key/value pairs for all languages.
For instance, starting with a new SPFx project will get a `loc` folder with the `en-us.js` and `myStrings.d.ts` files. If you want to add French, you must create a `fr-fr.js` localization file and include the same key/value pairs as in the `en-us.js` file.
The tricky part is that you need to keep all those files in sync, so it gets more complicated with the more languages you need to support. Our PointFire Localizer solution helps you localize your SPFx solution, so you do not have to worry about missing translations.
What is PointFire Localizer?
What is PointFire Localizer?
PointFire Localizer is a GitHub Action that helps you translate your localization files for your SPFx solutions. The Azure AI Translator is used to translate your localization files to the desired languages.
The GitHub Action adds the missing translations to your localization files so you can be sure that all key/value pairs are included in all languages. When a human has already translated a key, it will not be overwritten by machine translation. The GitHub Action favors human translations.
Our GitHub Action is designed to be easily integrated into your existing build pipeline. Thus, you can automatically translate your localization files when you build your SPFx solution.
How to use PointFire Localizer?
As our builds are already running on GitHub Actions, we created a GitHub Action that can be used in your workflows. This way, you can easily integrate the localization process into your existing build pipeline, and you are sure that on release, all localization files will include all key/value pairs for all languages.
Here you can see an example of a GitHub Actions workflow for packaging a SharePoint Framework solution:
```yaml
name: Build
on:
push:
branches:
- dev
- main
workflow_dispatch:
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v4
- uses: actions/setup-node@v4
with:
node-version: 18
cache: 'npm'
- name: Install dependencies
run: npm ci
- name: Package solution
run: gulp bundle --ship && gulp package-solution --ship
- name: Upload sppkg
uses: actions/upload-artifact@v4
with:
name: spfx-solution
path: ./**/sharepoint/solution/*.sppkg
```
Add the Azure AI Translator API key to your GitHub repository
The prerequisite for using PointFire Localizer is that you have an Azure AI Translator service. You can create a new service in the Azure Portal. Once you have created the service, either the free or the paid tier, you can get the API key from the Azure Portal. You can find more information in the get your authentication keys and endpoint article.
You can make use of the free tier from Azure AI Translator.
Follow the next steps to add your Azure AI Translator API key to your GitHub repository:
- Go to your GitHub repository
- Go to the `Settings` tab
- Go to the `Secrets and variables` section and click on `Actions`
- Click on the `New repository secret` button
- Add a new secret with the name `TRANSLATOR_API_KEY` and the value of your Azure AI Translator API key
Once you have added the Azure AI Translator API key to your GitHub repository, you can add the PointFire Localizer GitHub Action to your workflow.
There are two ways how you can use PointFire Localizer in your workflow:
1. By a predefined list of locales
2. By automatically detecting the locales
Using a predefined list of locales
If you want to use a predefined list of locales, you can add the following step to your workflow file right after the `install dependencies` step:
```yaml
- name: PointFire Localizer
uses: IceFireStudios/pointfire-localizer-action@v1.0.0
with:
api-key: ${{ secrets.TRANSLATOR_API_KEY }}
api-region: "westeurope"
default-locale: "en-us"
locales: "nl-nl,fr-fr,de-de"
summary: true
```
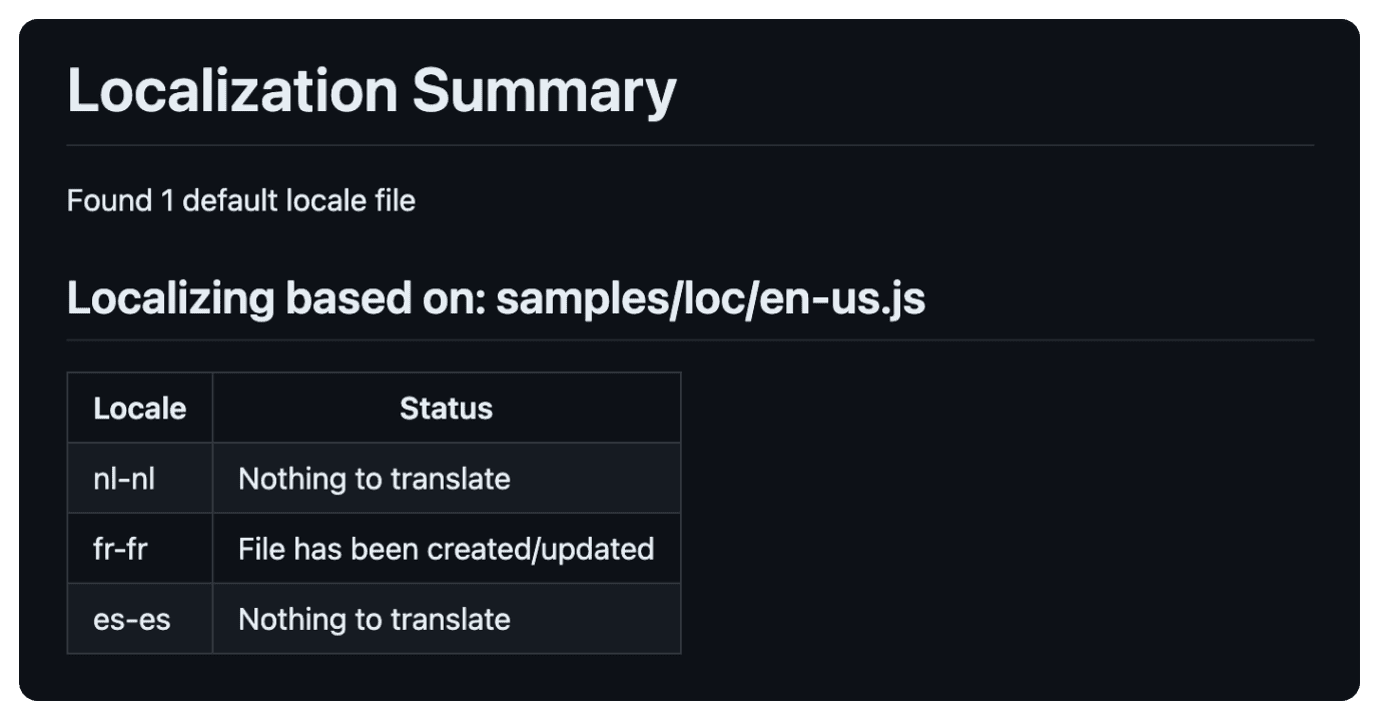
In this example, we use the predefined list of locales `nl-nl,fr-fr,de-de` and the default locale `en-us`.
The GitHub Action will do the following:
· It will first look for all the `en-us.js` files in the SPFx solution
· It will then translate all the missing or empty key/value pairs to the locales `nl-nl`, `fr-fr`, and `de-de`
o If a localization file does not exist, it will create a new one
o If a localization file already exists, it will add the missing key/value pairs
The advantage of this approach is that those localization files can be created during the build process, so you do not have to make them manually if there are no human translations available.

Automatically detecting the locales
If you want to detect the locales automatically, you can add the following step to your workflow file right after the `install dependencies` step:
```yaml
- name: PointFire Localizer
uses: IceFireStudios/pointfire-localizer-action@v1.0.0
with:
api-key: ${{ secrets.TRANSLATOR_API_KEY }}
api-region: "westeurope"
default-locale: "en-us"
summary: true
```
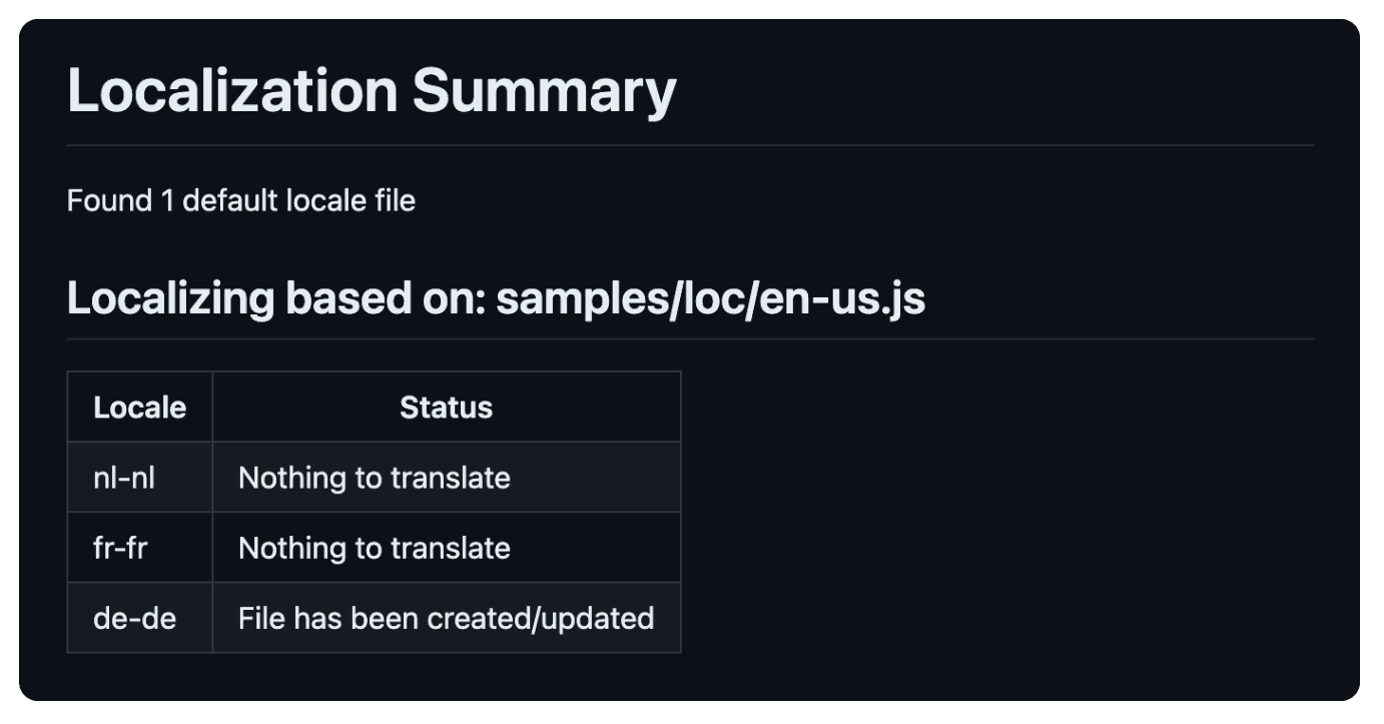
In this example, we are using the default locale `en-us`. As we did not specify any locales, the GitHub Action will automatically detect them based on the existing localization files.
The GitHub Action will do the following:
· It will first look for all the `en-us.js` files in the SPFx solution
· It will retrieve the linked locales per the default locale
· It will then translate all the missing or empty key/value pairs to the linked locales
In this case, the GitHub Action will only translate the existing locale files in the SPFx solution.