Suppose that you have a list where you want to display different text depending on the language of the user. How do you do it?
This blog post details one method. You can also check Language-dependent JSON column formatting using the @lcid token.
You can use JSON column formatting for a lot of things, but it doesn’t support managed metadata, whose column values can be language-dependent. It also doesn’t let you refer to the display value of column names, which can also differ by language, only the internal name, which doesn’t. Similarly, no relevant state variables. You can, however, refer to dates and to item values in other columns.
Anything based on dates is unreliable. Date formats do differ by language, but not necessarily based on the user’s current UI language. For example, “toString(@now)” will generate a date/time string that is language-dependent, but based on languages other than the user’s UI language. You can read the string in English and find the word “Time” in the time zone, while in Spanish the string is “Hora”. Most of the time, not always. There are a couple of time zones whose official name in Spanish have the word “Tiempo” rather than “Hora”.
For a JavaScript-generated date like “@now”, formatting is based on the computer and on the browser, not on SharePoint settings. JavaScript reads the time zone that is set by the browser's host operating system, and the language of formatting seems to be the language of the browser. This is not necessarily the same as the currently selected language from the browser's list of accepted languages, and even if it was, the user's interface language is often set based on the user's profile rather than by the browser. If you use a SharePoint-generated date instead, like the value of a date column, formatting can depend on the user's locale setting and whether they checked "Always use my personal settings" in their profile, but again the locale for the purpose of date formatting is not the same thing as the user's language.
A better solution is to add a yes/no (Boolean) column called "Yes" and, you guessed it, make it always true. Its displayValue will be "Yes" or "Oui" or "Si" or whatever, based on the user's current display language. “No” can’t distinguish between English, Spanish and Italian, “Yes” is better although it can’t distinguish between German, Dutch, and Danish. A more complex solution that might work with more languages is to use an Approval Status column, whose displayValue is also localized, but that has the side effect that every item will require approval.
Here is a small snippet of code for a column

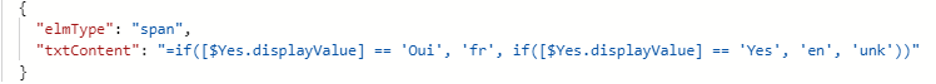
In this case, we are replacing the text of the column with this expression
"txtContent":"=if == 'Oui', 'fr', if([$Yes.displayValue] == 'Yes', 'en', 'unk'))"
If the language is French, then [$Yes.displayValue] will have a value of “Oui”, so txtContent will be replaced with the string “fr”, if it’s “Yes” then the value will be “en”. Of course, for a practical application you will have a more complex expression that checks the value of the current column and also uses this type of expression to find the language, to determine whether to change the value of the field to its equivalent in the user’s language.
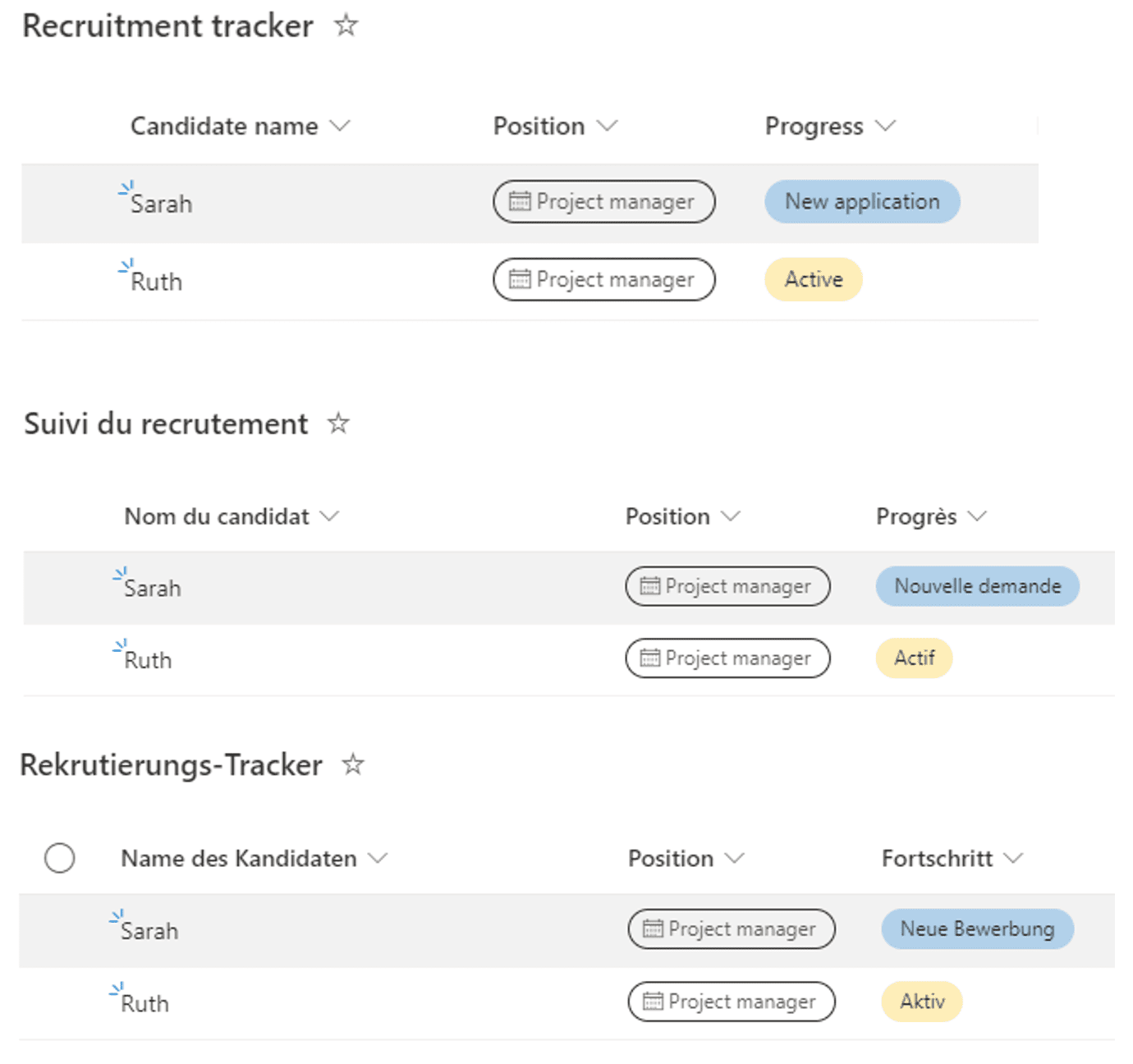
Here is a slightly more complex example, for the Progress column of the Recruitment Tracker list template. Here, we want to translate the choice items “New application” and “Active” to French when the user’s language is French and to German when the user’s language is German.

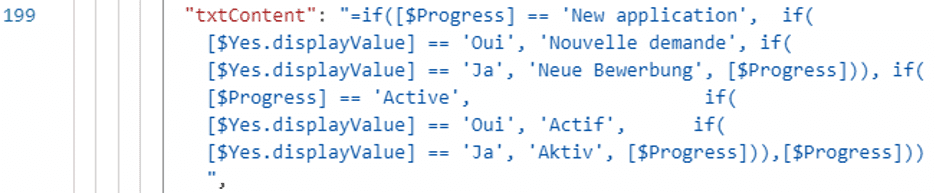
To achieve this, we put together an if() expression that checks the value of the Progress column and the display value of Yes column. Some additional spacing was added for readability. The column formatting, for example the colors, is based on the value of the Progress column (in English in this case), and that doesn’t change, what changes here is what is displayed

Remember, the “Yes” column will also have to be part of the view for this rendering to work.
Will you try this? Leave us your questions in the comments.
