This is an update to my earlier blog post “JSON for different text in different languages”, where JSON column formatting is used to display different text in different languages. Please read that post before reading this one.
Since that post was published, a new “@lcid” token has become available. There is a sample here by theChrisKent, and he demonstrates it in a video here
The technique in the sample and the video sounds better than what I had described in my earlier post, doesn’t it? Except for one very important thing: the @lcid token does not match the user’s current language, or in technical terms the UI Culture. The @lcid token is the current locale of the session, sometimes called the region setting, which is a very different thing. It’s confusing because both the current Language and the current Locale use many of the same locale IDs, but the Language matches the language of user interface elements, while the locale only determines the formatting of dates, numbers, and currency. Locale has 209 possible values, but Language only supports 50 of these. The other 159 are not just other variants of the same language, they can be the same language but in a different jurisdiction with a different currency, the same language with different alphabets or alphabetical order, or other languages altogether.
The user’s display Language, if it is set and matches one of the site’s alternate languages, always overrides the site’s base language, and the user can set any number of languages, letting an algorithm decide which one will be selected. Users can choose whether to have their Locale preference override the default site locale, and if they do they can only select one locale. The locale is independent of the language. You can set your language to Welsh and your locale to Urdu if you so wish.
Language is a reliable indicator of the user’s current language on the current site. Locale is not. Using the @lcid token will choose the wrong language more often than not.
Using the @lcid token only works if the Locale setting correctly reflects the current language. This is where PointFire 365 comes in. One of the lesser-known features of PointFire 365 is that it synchronizes the user’s locale with their language, and uses the user’s locale rather than the site locale. This is mostly so that date, number, and currency formatting will be correct for the user’s current language. Otherwise, you might get calendars with the names for months and days in the wrong language. Because of this PointFire 365 feature, the @lcid token will actually match the page language.
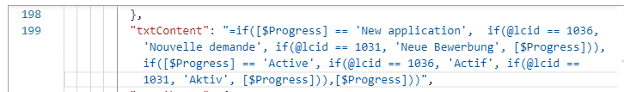
So what does the use of the @lcid token in JSON column formatting look like in practice? Here is a new version of the sample code snippet that was used in the earlier post:

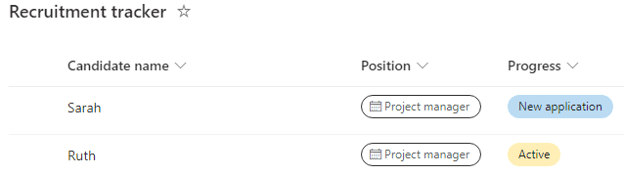
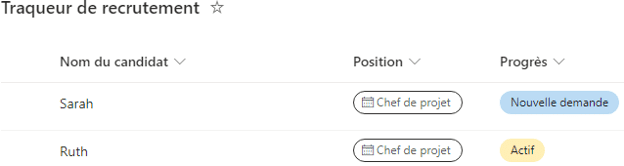
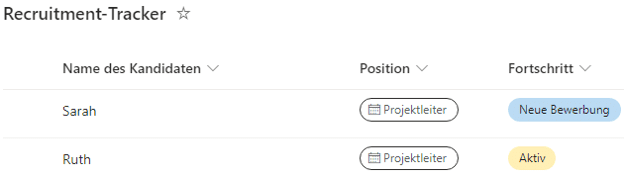
Here, rather than checking the value of “Yes”, the JSON code is checking the value of @lcid. The code is just for two values of the field, “New application” and “Active”, but you get the idea. Here is what it looks like in English, French, and German.



The benefits of using this technique rather than the one in the earlier post are
- It is slightly shorter than before
- It does not require an additional Yes/No column in the view
- It can support all 50 SharePoint languages
The disadvantage (for some)
- It will usually not work without PointFire 365
If you do not have PointFire 365, then the technique in the earlier post is better.
